简单配置⚙️
通过简单的配置即可为页面添加预渲染和骨架屏
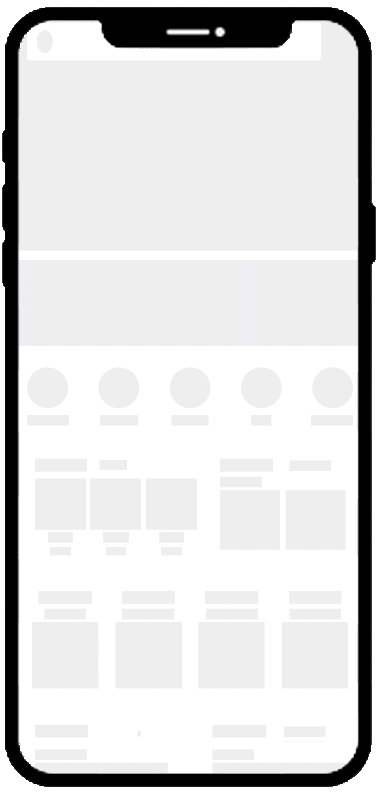
预渲染+骨架屏💀
你可以只使用预渲染,也可以预渲染+骨架屏组合使用
提升页面性能⚡
通过使用预渲染和骨架屏可以明显提升页面FCP和LCP
Quick start 🦴
# 1. 安装
yarn add @killblanks/prerender -D
# 2. 配置
// webpack.config.js
const prerender = require('@killblanks/prerender')
export default {
...
plugins: [new prerender()]
...
}
- 更多配置请查看@killblanks/prerender
# 3. 使用@killblanks/skeleton-ext
- 更多配置请查看@killblanks/skeleton-ext
# 4. 将生成的骨架屏组件使用在项目中
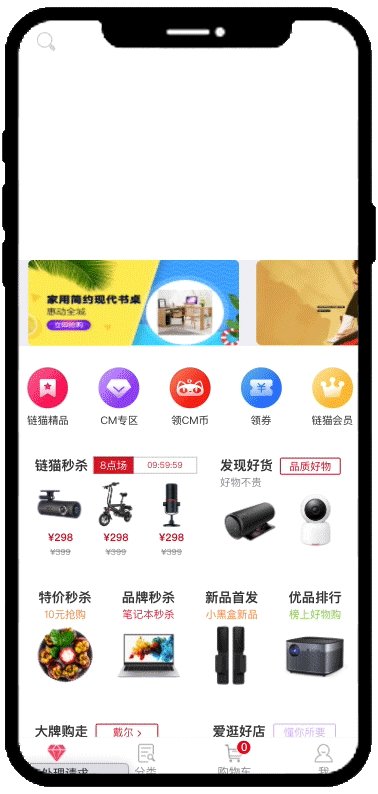
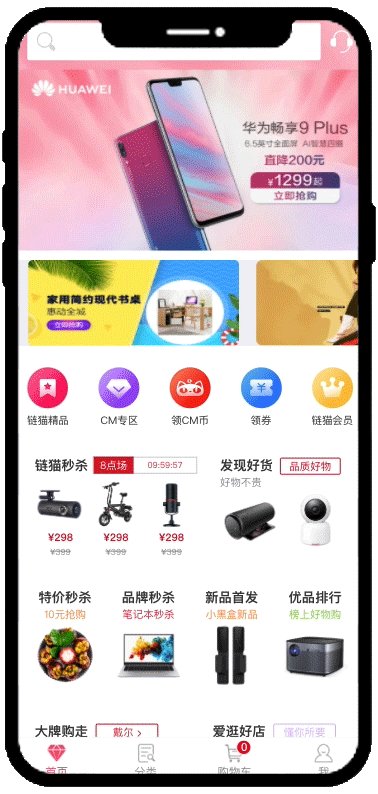
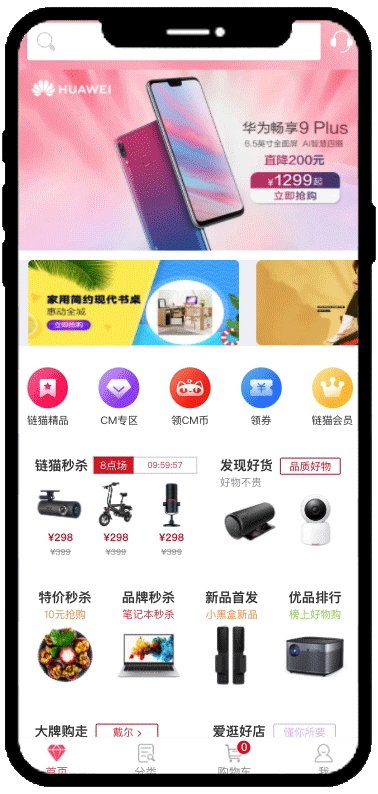
- 比如像DEMO (opens new window)中所做的一样
# 5. 在浏览器的console启用PRERENDER_SKELETON
在Chrome console中输入`PRERENDER_SKELETON`启动骨架屏预览