# 背景
预渲染提供的功能仅仅只能解决白屏问题,但是这个内容实际上仅仅是 css 和 html 生成的框架,存在页面的结构和实际不符合,空白过多等问题
# 原理
基于一种自动化生成骨架屏的方案 (opens new window),我魔改了skeleton (opens new window)代码,当谷歌插件加载后,注入页面中,选中当前元素,运行outputSkeleton,即可拿到骨架屏的 html&css
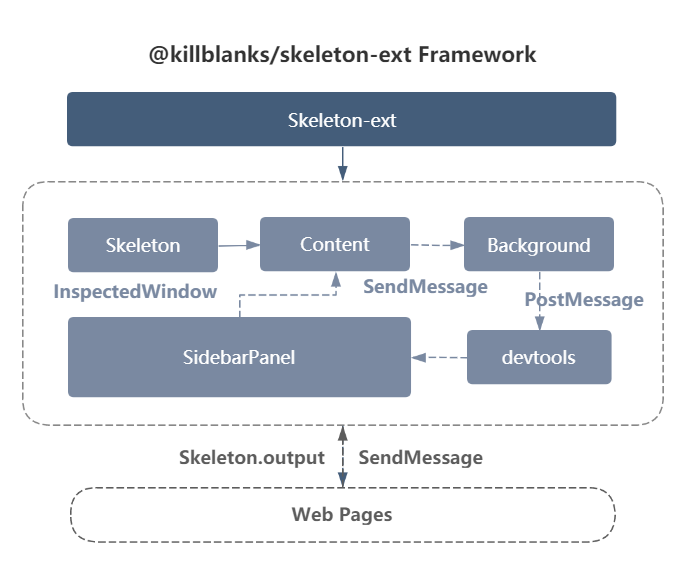
# 框架

# 快速开始
# 1. 安装
目前推荐两种方式安装
# 1.1 谷歌商店(暂未上架)
# 1.2 本地安装
git clonekillblanks (opens new window)源码
git clone https://github.com/warpcgd/killblanks.git
打开
chrome:extensions,勾选开发者模式,点击加载已解压的拓展程序,选择clone源码中killblanks/packages/skeleton-chrome-ext/dist文件夹视频教程
# 2. 使用
打开
dev-tools切换到
Elementtab点击
选择元素按钮,选择任意元素在
sidebar中找到SKELETON点击render即可
视频教程
